文章详情
pbootcms模板如何增加百度地图
首先找到你要增加的模板,模板路径:template文件夹,比如要加到联系contact.html上,找打合适的位置,加上如下代码:
01<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=OfldXkI591GW281wpaUBSHES&s=1"></script>
02<style type="text/css">
03#allmap {width: 100%;height: 400px;margin-top:20px;overflow: hidden;font-family:"微软雅黑";}
04#allmap b{color: #CC5522;font-size: 14px; }
05#allmap img{max-width: none;}
06</style>
07 <div id="allmap"></div>
08 <script type="text/javascript">
09 var map = new BMap.Map("allmap");
10 map.centerAndZoom(new BMap.Point({label:map}), 18);
11 var marker1 = new BMap.Marker(new BMap.Point({label:map})); // 创建标注
12 map.addOverlay(marker1); // 将标注添加到地图中
13 //marker1.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
14 //创建信息窗口
15 var infoWindow1 = new BMap.InfoWindow("<b>{pboot:companyname}</b><br>地址:{pboot:companyaddress}<br>电话:{pboot:companyphone}");
16 marker1.openInfoWindow(infoWindow1);
17 //marker1.addEventListener("click", function(){this.openInfoWindow(infoWindow1);});
18 //向地图中添加缩放控件
19 var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
20 map.addControl(ctrl_nav);
21 //向地图中添加缩略图控件
22 var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
23 map.addControl(ctrl_ove);
24 //向地图中添加比例尺控件
25 var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
26 map.addControl(ctrl_sca);
27
28 map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
29 map.enableScrollWheelZoom();//启用地图滚轮放大缩小
30 map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
31 map.enableKeyboard();//启用键盘上下左右键移动地
32</script>
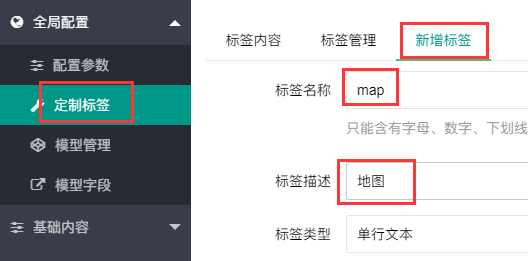
然后到后台 按下图设置:
设置后填写坐标:
坐标获取地址:http://api.map.baidu.com/lbsapi/getpoint/
版权:文章搜集于网络,如有侵权请联系本站删除!
转载请注明出处:https://www.weitenet.com/249.html



 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 










还没有评论呢,快来抢沙发~